 |

|
What does it do?
The Corporate BS Generator is a fun tool that generates frighteningly realistic slogans, KPI's, and goals. Anyone thats worked in large corporate environments will have seen these kind of non-sensical statements before. The next time your boss asks for your strategy for the year, or the subject for your convention presentation, you're set.

|
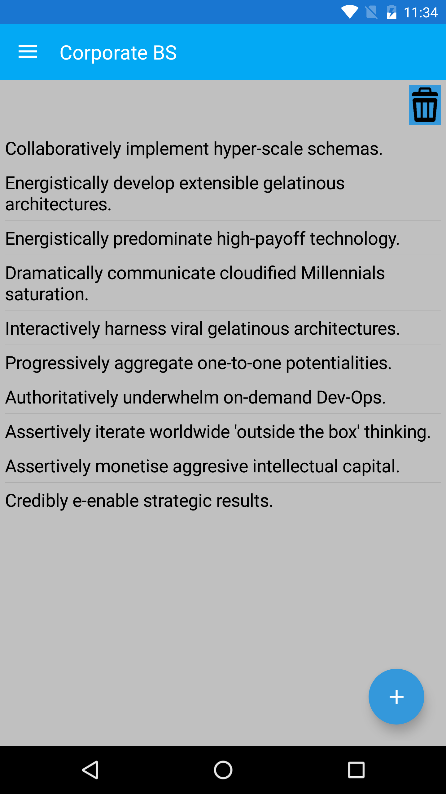
.png?raw=true)
|
Intention
Aside from being a lot of fun, this is an exploration App to discover, learn and showcase the features and viability of Xamarin Forms. Forms is an interesting cross-platform mobile development language that allows significant code reuse across most mobile platforms. Including iOS, Android, Windows Phone 8, 8.1, and 10 (UWP). For more information click the Xamarin link above.The goals of the App
- Achieve 90% code sharing across the three major platforms Android, iOS, and Windows UWP (Windows 10).
- Use the fewest number of third party libraries to create the App.
This helps to discover where the base line is, and to appreciate how things work before customising the defaults. - Implement a basic MVVM pattern for display, binding, and navigation.
This is how I believe all native UI Apps should be structured, especially those with loosely coupled data binding support. - Use modern decoupling software design patterns
Use Inversion of Control and Dependency Injection to allow easier maintenance and unit testing of the App code. - Implement an Android Floating Action button.
This requires some knowledge as use of Xamarin Custom Renderers as there is currently no direct support in the standard control library for this. Custom Renderers allow portions of native code to be used alongside the cross platform code when the situation requires it. - Implement a Drawer menu and Tab navigation UX pattern.
These are common and familiar UX mechanisms that most line of business Apps tend to use. - Centralised Style structure.
Styles should be centralised into a single place for maximum consistency and to ease style changes throughout the App. - Create a Continuous Integration Pipeline.
On each commit, the App code should be built, unit tests run, and all steps verified to ensure the code is in a working and known good state.
Progress
The open-source code can be seen here on GitHub.
- The App has been release on Google Play (link at the top of this page). Code reuse percentage hasn't been achieved yet, although most of the Android code is to wire up the Floating Action Button. As I add more features, I can see the shared code rising.
More to do here. - Aside from the necessary libraries for Xamarin Forms, here are the others that I've used:
- Microsoft BCL - Required for CI Build Automation.
- NUnit - Required for Unit Testing.
- Refractored.FloatingActionButton - Required for Floating Action Button support.
- Implementing MVVM was straight-forward enough, although not as clean as implementations in WPF or native UWP. There seems to be a few things missing XAML support which adds to code-behind of views. For example, a clickable Hyperlink control with a command must be created with a standard label and add a Tap-Gesture in code behind. Another example is the Drawer, I couldn't make this work in XAML, so it required some code behind as well. Buttons also seem to be almost useless, with no real flexibility for styling and add using images. It looks like using an Image control with a Tap Gesture is the norm here.
Navigation is view centric, which is suboptimal for MVVM. Creating a custom navigation system is not difficult, although there are plenty of third party components that allow a better ViewModel (or Controller) centric navigation model.
For example: I prefer
OverNavigation.PushAsync(new MainViewModel());
Navigation.PushAsync(new MainPage());
- TO DO
- The Floating Action Button was fairly easy to create, and there is great support on various sites with code snippets to reusable libraries. I opted for a reusable library with some degree of wiring up necessary in the Android project. This offers a little flexibility.
- The Drawer has built in support in Forms, but there does seem to be some weird gotchas. I couldn't seem to make the MasterDetailPage work properly using entirely XAML. In any case it was less than a dozen lines in code behind.
Tabs have good support in Forms, and was easy to implement. It translates nicely between platforms into familiar experiences for iOS and Android. - Centralised Styles are supported. However the current version of Forms (2.2) doesn't support MergedResourceDictionaries which allows multiple files to be created to better manage many styles. MergedResourceDictionaries are coming in 2.3 I believe.
- Bitrise has fantastic support for Xamarin and is almost magical how easy it is to set up a build and distribution. Definitely worth a look. It can handle everything from GitHub commit hooks to sending compiled binary APK's and IPA's to a distribution system like HockeyApp or TestFlight.



No comments:
Post a Comment